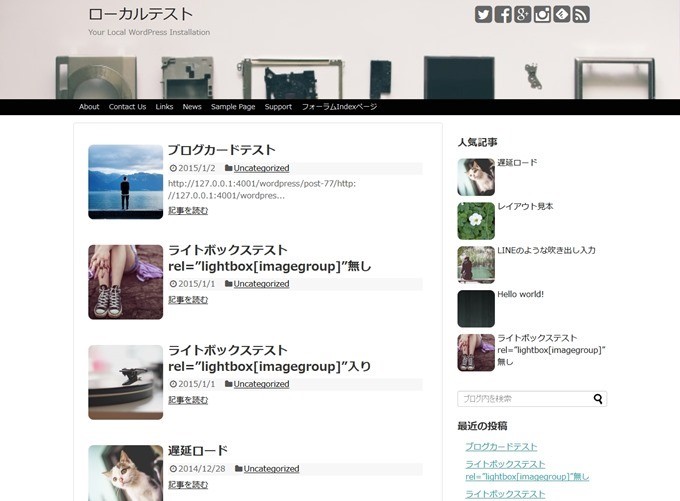
(1)アイキャッチの最適な画像サイズ アイキャッチに最適な画像サイズは、 横10・縦630ピクセル です。 というのも、縦横の比率が1191であれば勝手に切り取られずに、サイトのトップや記事一覧に表示されるからです。タイトル文字を入れたアイキャッチ画像があるとTwitterでシェアしてもらった際も見栄えがいいですよね。 ただ文字が切れちゃったりしている人も多く見かけます。 今回は文字が切れない最適なアイキャッチ画像サイズ・比率について解説します。 WordPressブログに最適なアイキャッチサイズXeory Baseアイキャッチ画像を投稿の横幅いっぱいに表示 Xeory Baseのアイキャッチはデフォルトでは右にテキストに回り込むように表示されます。

Cocoonのアイキャッチ画像の設定場所 くまさんのノート
Wordpress アイ キャッチ 画像 横幅いっぱい
Wordpress アイ キャッチ 画像 横幅いっぱい-Jan , 14 · 今日はWordPressのアイキャッチ画像について、自作テーマを作成する中で調べてみたことをエントリーします。ひと昔前はブログの記事ひとつひとつにいちいち画像を設定するなんてことはしてなかったと思いますが、最近というかここ数年の流行というかどこまで主流になっているのかは分かりアイキャッチ画像を表示、取得できる関数 WordPressのアイキャッチ画像をユーザー側に表示したり取得できる関数をまとめました。 URLのみを取得したい場合やimgタグ付きで出力したい場合など、 案件によって処理が異なる場合も多々あります。


Twenty Seventeen アイキャッチ画像の位置変更 非表示も可 Wordpress 妻と僕
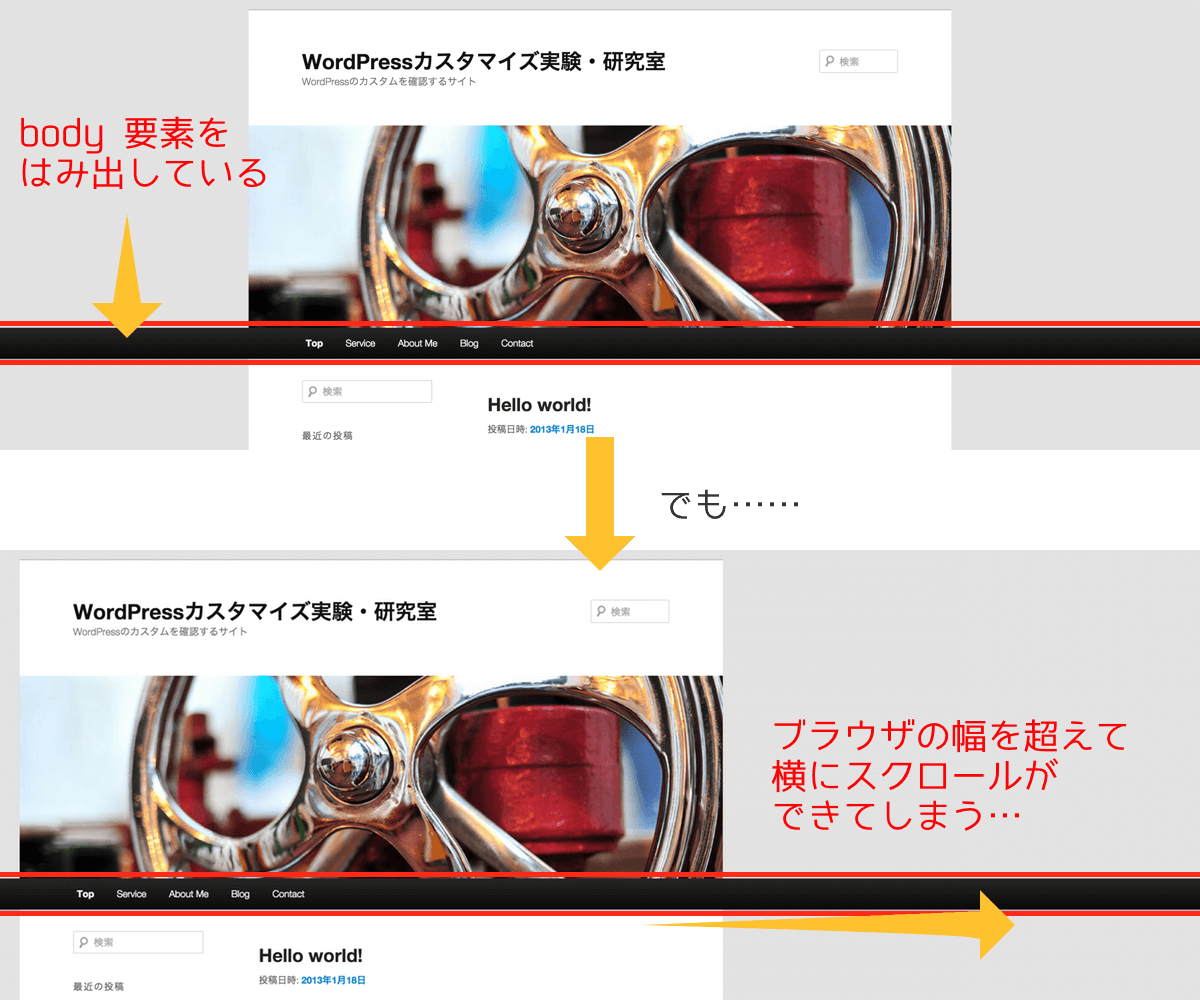
WordPressのレスポンシブブログのカスタマイズで サムネイル画像を縦横比を保ったままで目いっぱい表示したく、 質問させていただきました。 ブログトップで新着投稿3件を大きいサムネイルの上に タイトル文字、カテゴリ等を被せた状態ででスライダー表示(bxsliderを使用)、 その下に新着投稿4アイキャッチ画像は 横長の画像で横幅600ピクセル程度 にしてください。 文字はスマホ画像でも読める大きさの文字にしてください。 Wordpressにスマホ用のプレビューが見れるプラグイン(追加プログラム)を入れてあります。アイキャッチ画像が設定されて無い時は、共通画像を設定するWordPress Takeshi 17年7月3日 WordPress , カスタマイズ , ホームページ制作 Love 0 Share Tweet
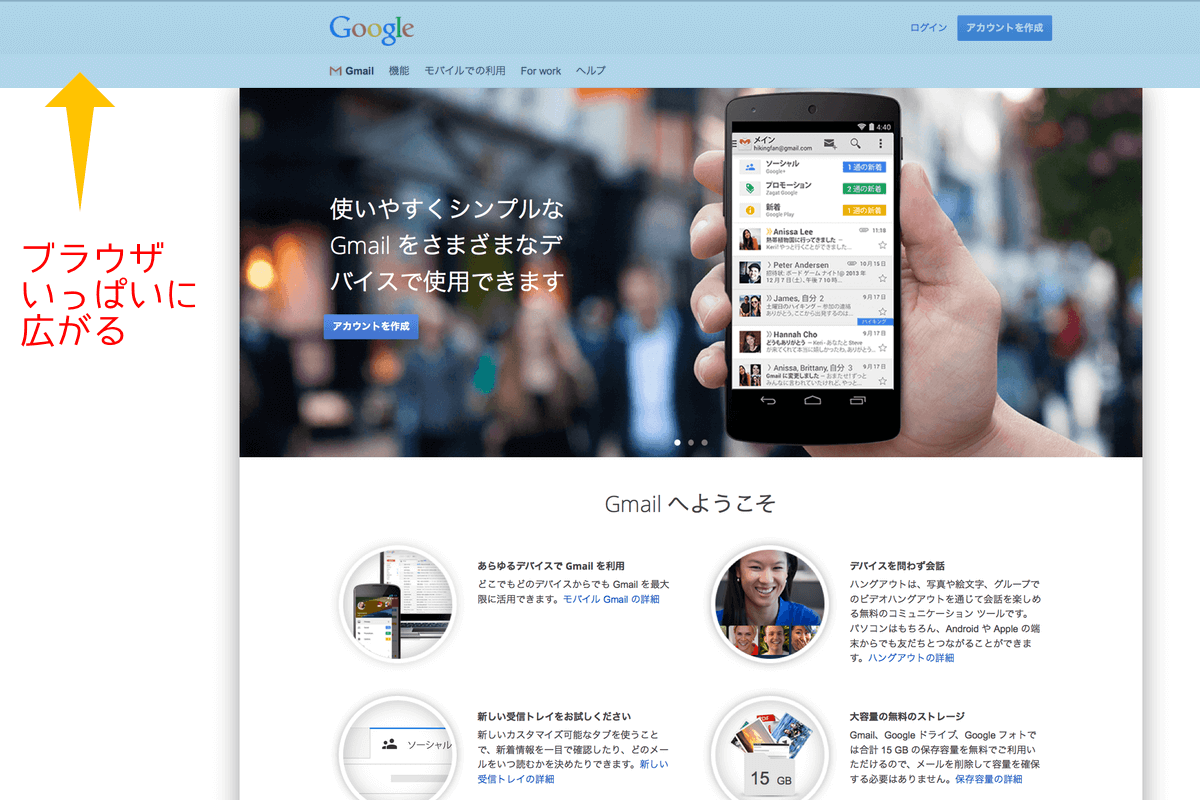
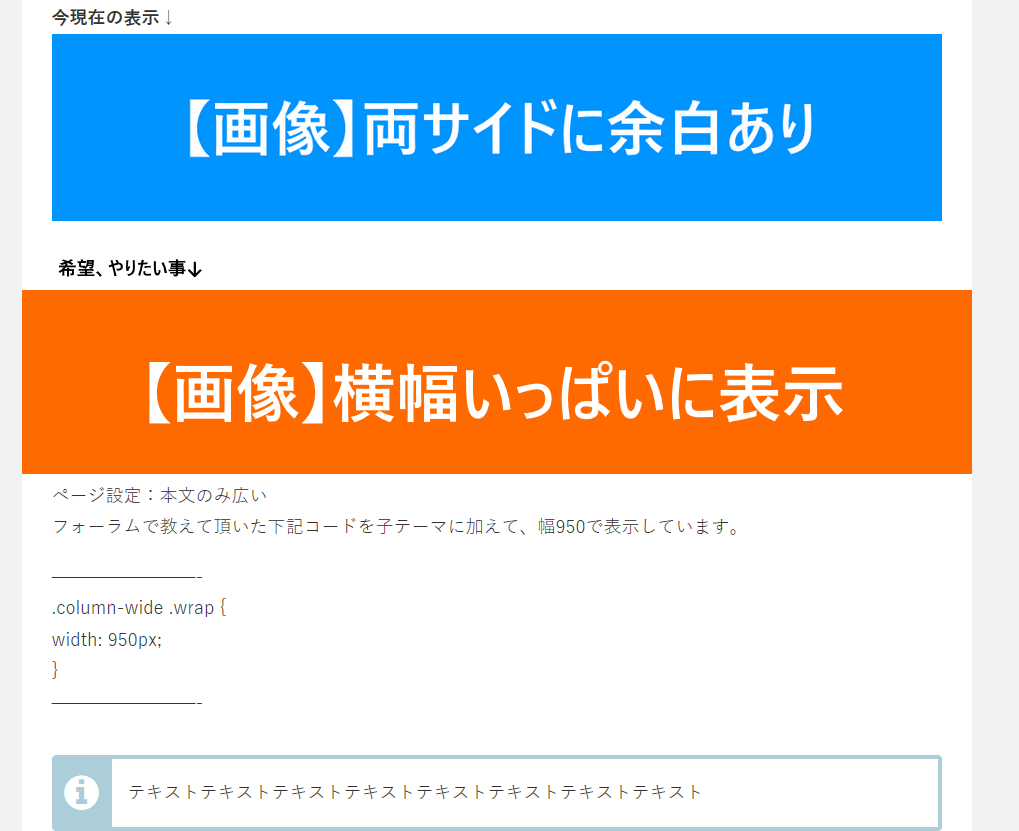
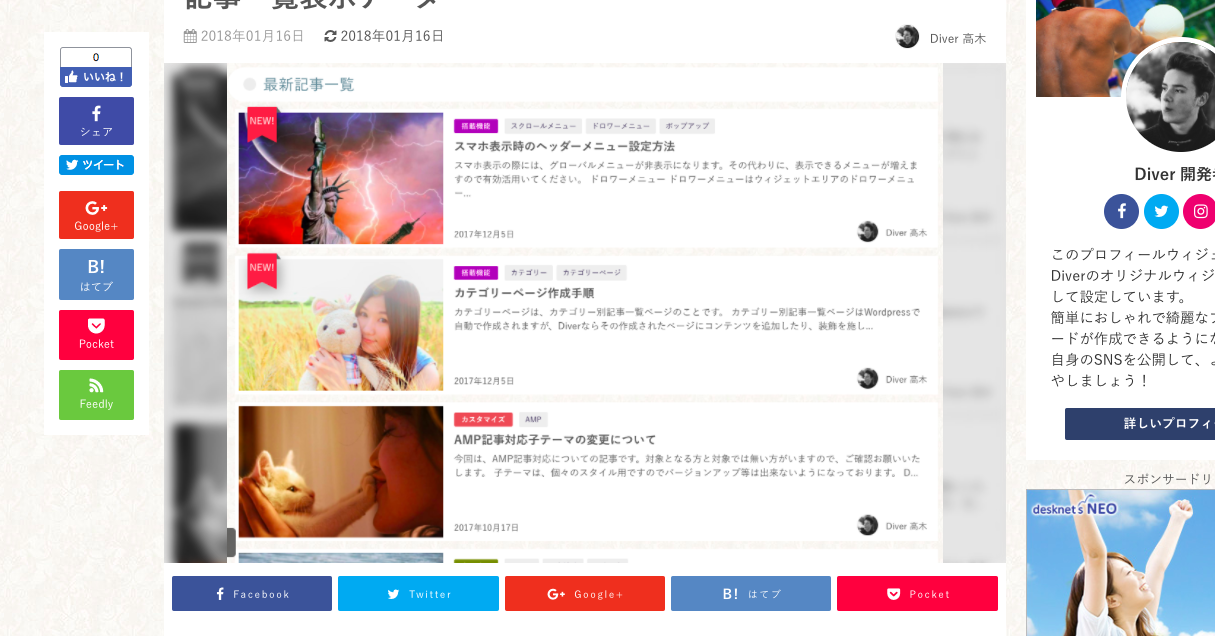
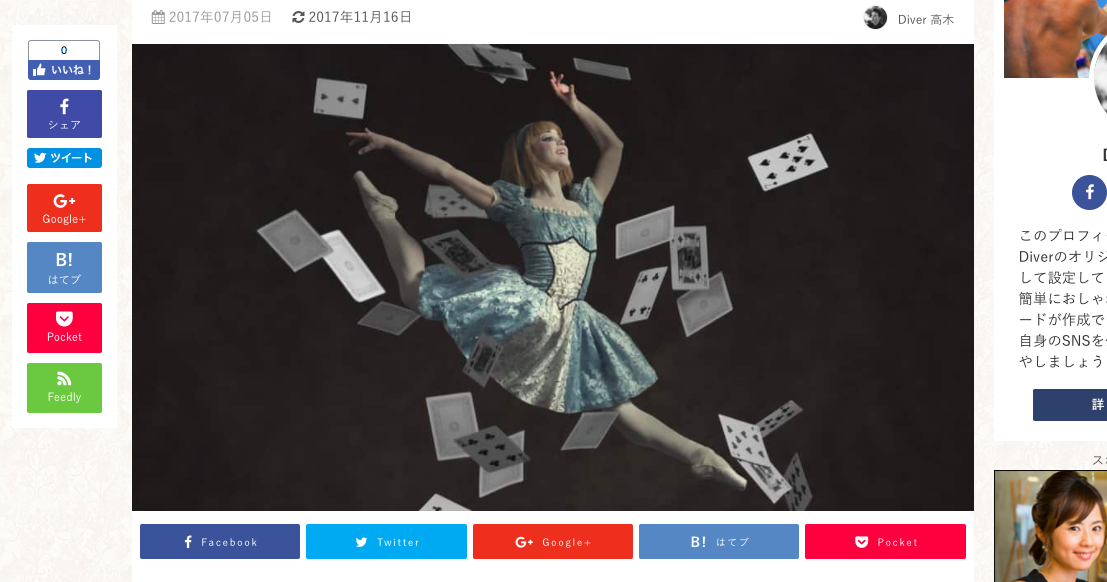
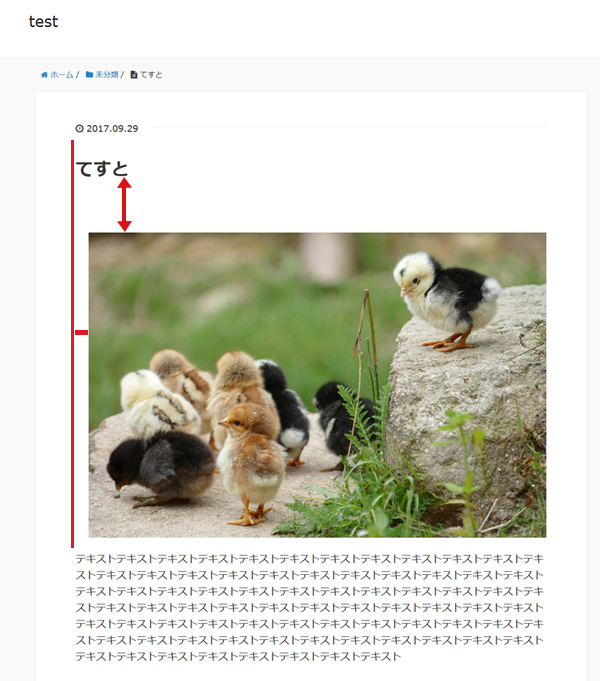
WordPress 53 において幅または高さが 2500px 以上の画像については幅または高さが 2500px になるように縮小された画像が作成されて「フルサイズ」を選択した時に使用されるようになりました。アイキャッチを画面横幅いっぱいに 通常だとアイキャッチはこう見えています。 cssをちょっと追加するだけで、このように 全幅表示 にできます。両サイドにある垂直の線まで画像が大きくなっています。 snsアイコンまでの距離は少し広めに調整しました。アイキャッチ画像を画面いっぱいに広げたい! 以前右サイドバーの縮小とメインエリアの拡張によって中央のコンテンツエリアを広げました。 そうしたら弊害が生まれたんです。 エリアを広げることに成功しましたが、アイキャッチ画像がコンテンツエリアの領域いっぱいに広がらなかったん
Oct 16, 17 · Xeory Baseのアイキャッチはデフォルトでは右にテキストに回り込むように表示されます。それを横幅いっぱいに表示させる方法を書きたいと思います。Xeory Baseのアイキャッチのデフォルト記事の詳細を見た時に、デフォルトではアPosted a reply to アイキャッチ画像に選択肢をつける, on the site サポートフォーラム ishitakaさま いつもご 5 months ago Created a topic, アイキャッチ画像に選択肢をつける, on the site サポートフォーラム いつもお世話になっております。通常の場合 今回のカスタマイズでこうなる 通常の場合(スマホ表示) 今回のカスタマイズにより(スマホ表示) ロゴ画像を横いっぱいに表示するカスタマイズ手順 手順1:カスタマイザーで設定 手順2:専用のCSSを貼り付ける ロゴ画像の最大幅を指定する場合のCSS ロゴ画像の最大幅をメインコンテンツと合わせるCSS


Xeory Baseのアイキャッチをカスタマイズ あじゅweb



カスタマイズ アイキャッチ画像の左右の余白を消す オランダで生きていく
まずアイキャッチ画像のサイズがバラバラだと、普通にサムネイルとかで吐き出した時って 横幅だけ統一して高さを揃えない場合 ※画像はイメージです こうなっちゃうじゃないですか? で、「おっしゃ!ほな横幅は100%で高さは揃えたろやないか」ってPocket この投稿は、テーマが 対応している 場合、 アイキャッチ画像 を表示すべきです。 正方形ではない画像の場合、特別なスタイリング上の問題が発生することがあります。 これは横向きのアイキャッチ画像テスト向けのの投稿です。 最適なアイキャッチ画像サイズについて 横幅の最大サイズは728pxです。 (PC版での表示の場合)これよりも大きな画像をアイキャッチの画像を複数設定することは可能でしょうか。 用途は、アクセスするたびに画像をランダムに表示したいというものです。 リンク先に似たような質問があり、参照しております。 子テーマへの記述、もしくはプラグインでも構いません。



メニューやヘッダー背景だけをブラウザの横幅いっぱいに広げる方法 Presentnote



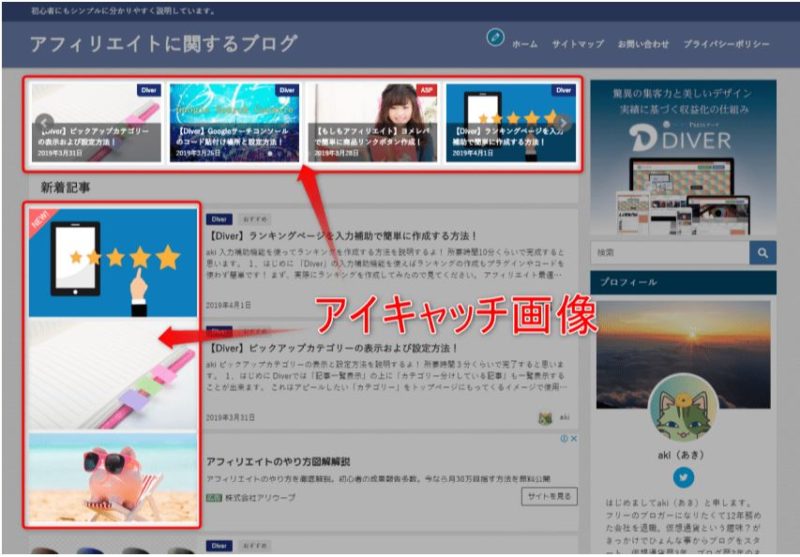
Diver アイキャッチ画像の設定方法を詳しく説明します アフィリエイトに関するブログ
WordPressで作ったブログのアイキャッチ画像を作成したい! でも作成するサイズやおすすめのフリー素材がわからない 雑記ブログ初心者ひよこ どんなサイズでつくったらいいぴよ? お答えします!アイキャッチ画像の推奨サイズ アイキャッチはコンテンツ幅800pxで表示されます。 iMacのようなRetinaディスプレイのPCでも綺麗に表示させたいなら1600pxの横幅で、縦は好きなサイズで設定してください。 サイトの表示速度を重視させるなら、800pxで設定してもいいでしょう。 画質を重視する場合の画像サイズ例 1600px × 900px(169) 1600px × 7px(SNSのアイキャッチにはじめアイキャッチ画像のサイズがわからない。アイキャッチ画像のサイズを確認したい。適切なサイズの画像をアイキャッチにしたい。 この記事では、上記の疑問にお答えしています。 1 WordPressのアイキャッチ画像のサイズを調べる方法2分で解決!



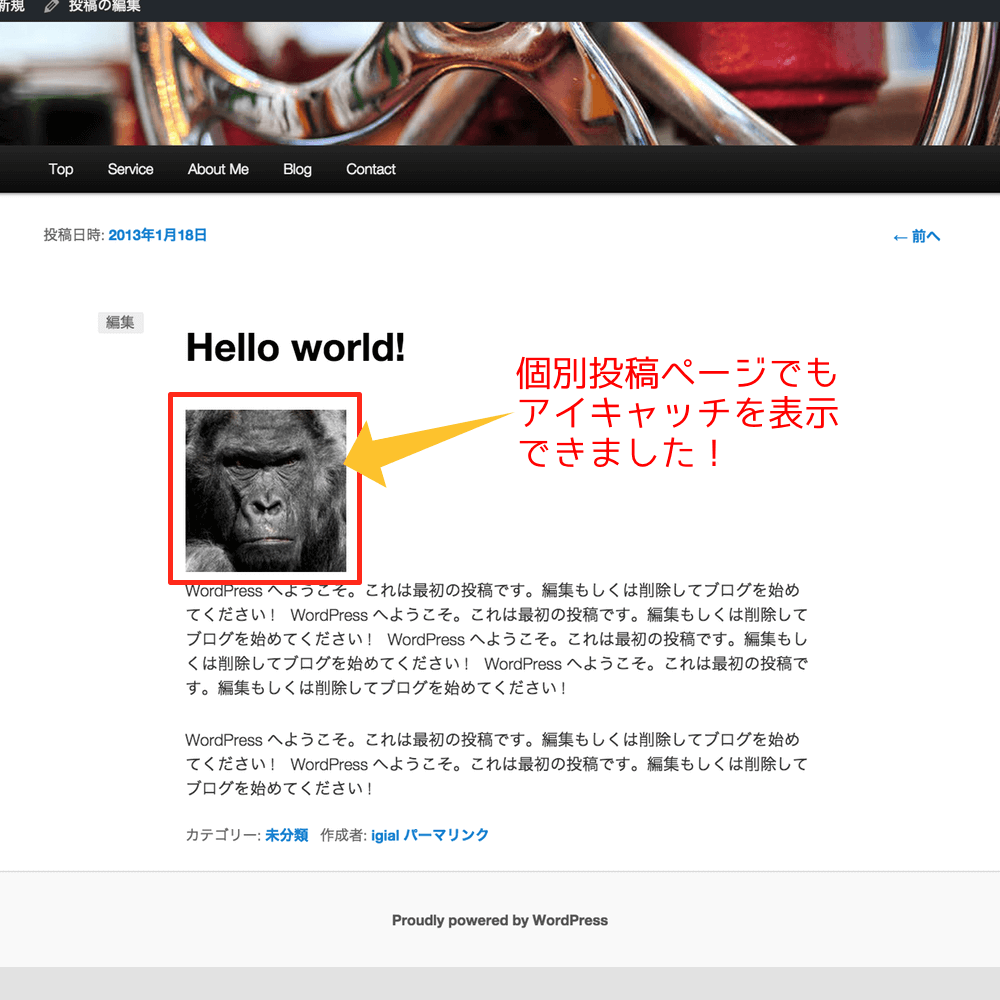
Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote



Cocoon アイキャッチ画像を横幅いっぱいまで拡大する方法とタイトル周りの整理方法 Leo Log
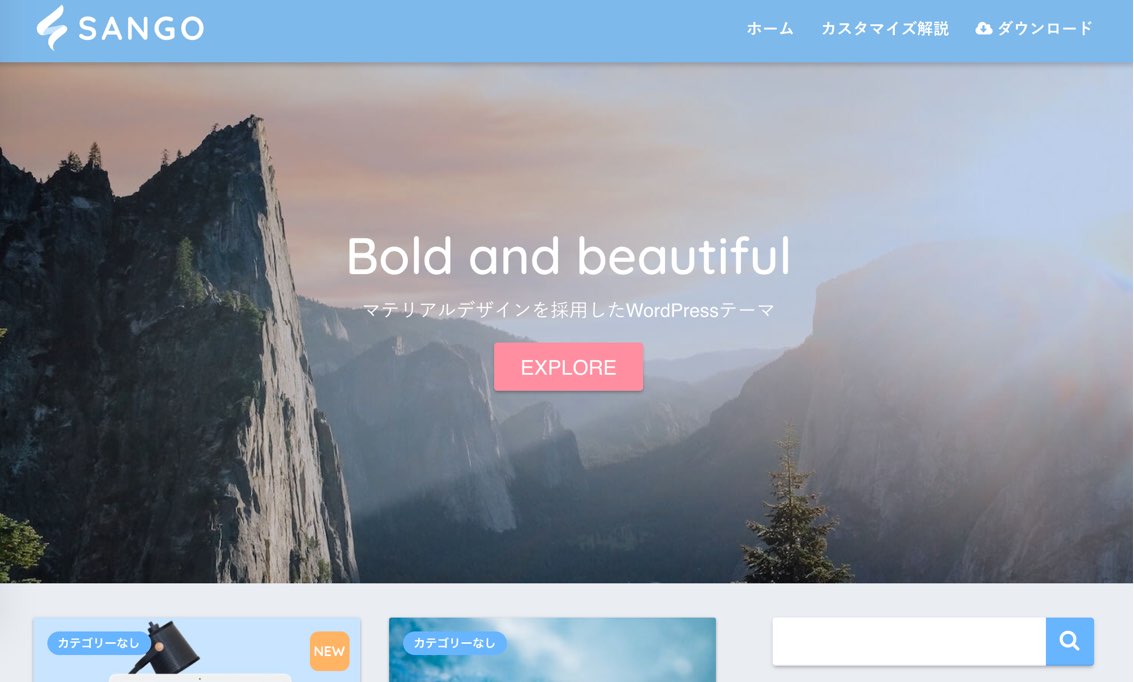
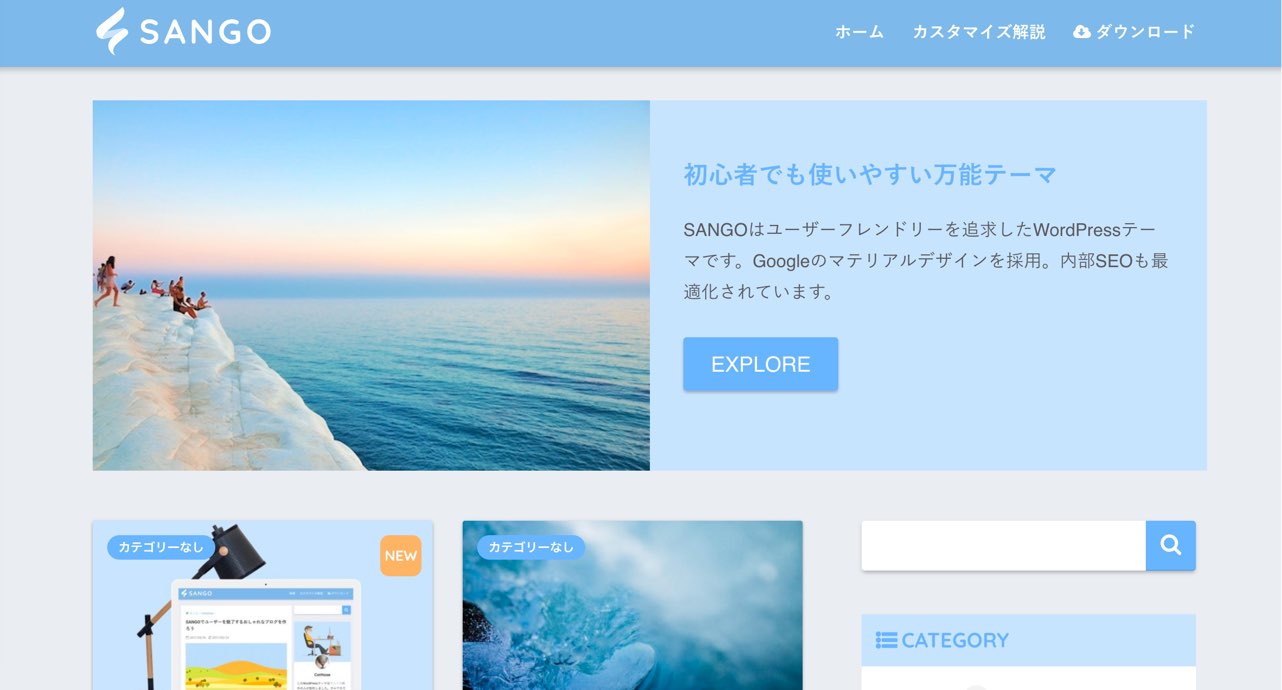
こんにちは、ゆうやです! 当ブログで使用しているWordPress最強テーマ「SANGO」(以下、sango)。 sangoにはたくさんのカスタマイズ機能がデフォルトで用意されていて、その中の1つに「ヘッダーアイキャッチ」があります。 これは、トップページにのみ表示される巨大なアイキャッチ画像1 サイトタイトル位置 11 左側に配置 12 中央に配置 2 サイトヘッダーの横幅の設定 21 コンテンツ幅 22 フルサイズ(横幅いっぱい) 3 ロゴサイズとグローバルナビの設定も関係してきます サイトタイトル位置 サイトタイトル位置は、以下の2つから選びます。アイキャッチ画像を横幅いっぱいに広げる シキノート テクノロジー カテゴリーの変更を依頼 記事元 slprsakuranejp 適切な情報に変更



Wordpress 超初心者 画像の投稿はとりあえずこの3つはやっておく 夢見る田舎エンジニアのブログ



アイキャッチ画像でpdfを埋め込み表示する方法を解説 Wordpress 最新版 Hp制作代行 運営アドバイスをお探しなら
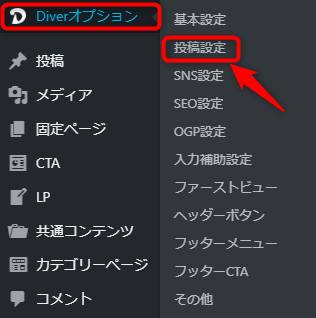
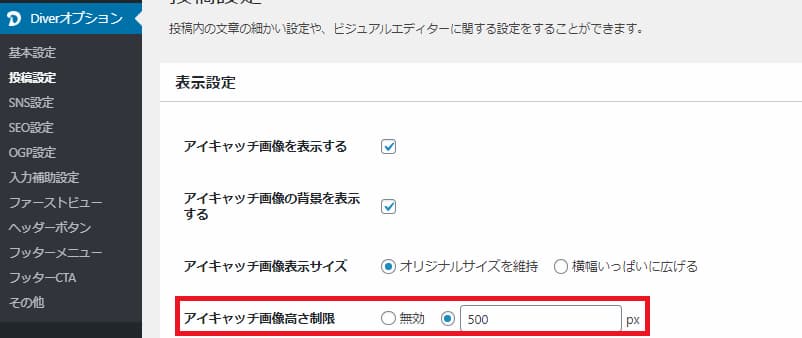
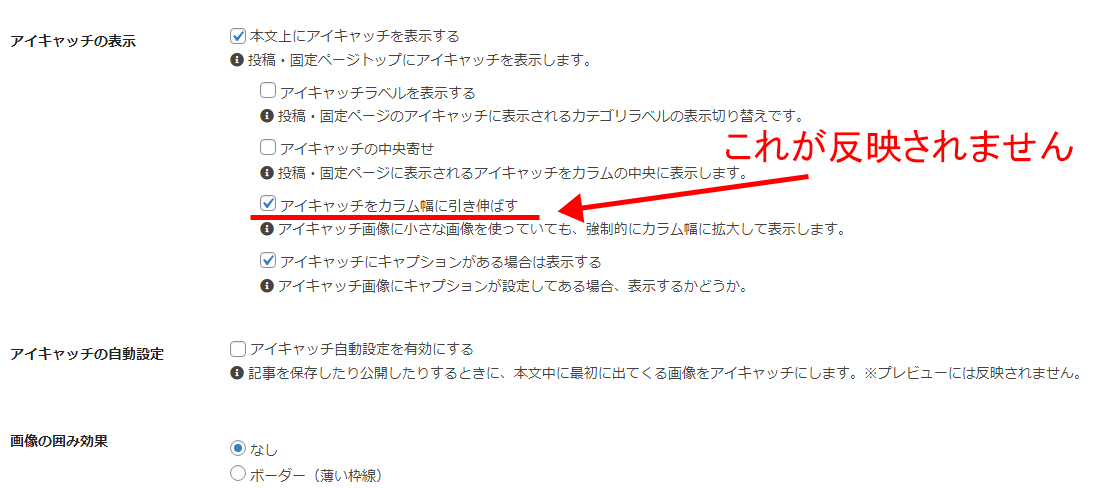
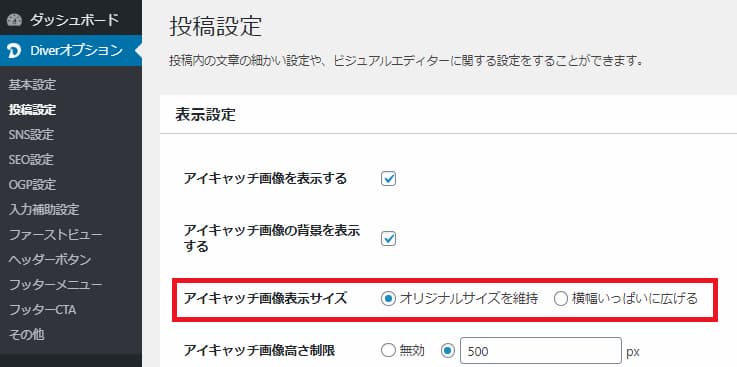
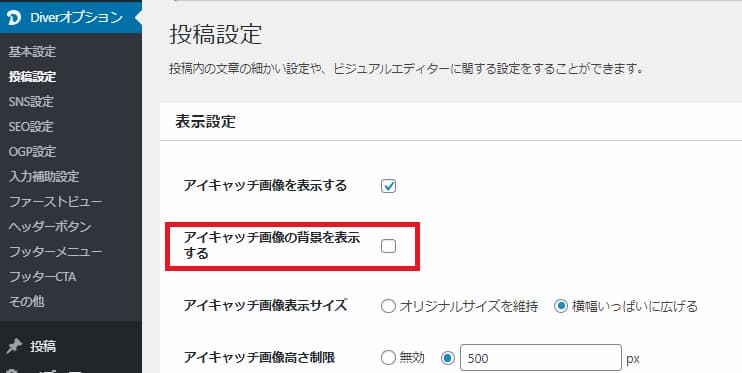
アイキャッチを横幅いっぱいに広げる まずはブログのアイキャッチでよく見る、タイトル直後に記事の横幅いっぱいに表示させる方法です。 「Azureポータル > App Service Editor」から「WWWROOT > wpcontent > themes > 子テーマ名(xeory_basechild)」内に「singlephp」をJan 08, 18 · アイキャッチ画像の画像サイズを横幅いっぱいまで広げて表示させたい場合には、 「横幅いっぱいに広げる」 にチェックをした後、 「変更を保存」 ボタンをクリックしてください。アイキャッチ画像が表示されない WordPressで「アイキャッチ画像 画像では伝わらないと思うんですが、ボリュームがあって、カキフライだけで腹いっぱい。 使う画像 700×525ピクセルの画像


Twenty Seventeen アイキャッチ画像の位置変更 非表示も可 Wordpress 妻と僕



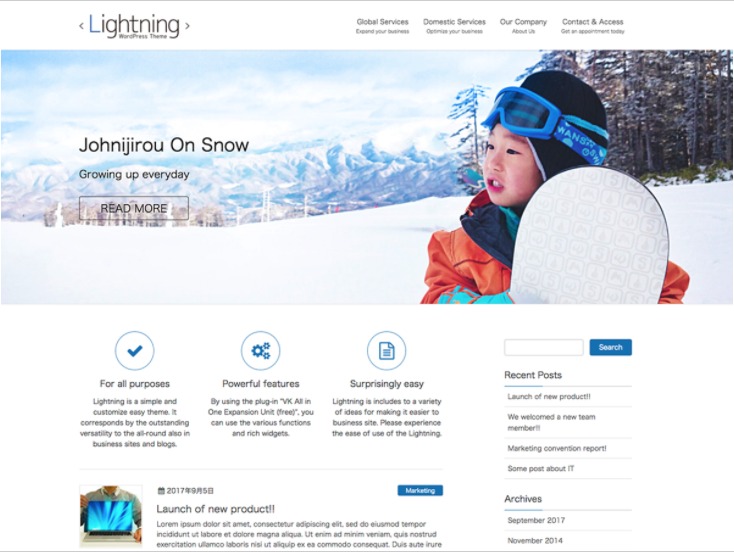
Wordpressテーマのlightningの記事一覧ページで アイキャッチ画像を幅いっぱいにする方法
アイキャッチ画像小ワザ1「長方形差し込み」 アイキャッチ画像小ワザ2「斜めの横棒を2つ添える」 アイキャッチ画像小ワザ3「文字の横幅を合わせる」 アイキャッチ画像小ワザ4「境界線は太めにする」 アイキャッチ画像小ワザ5「困ったら英語を入れる!



Css 途中で要素を画面いっぱいに広げる テクニカルノート



画像を投稿エリアの幅いっぱいに表示させたいです カスタマイズ相談 Cocoon フォーラム



Afc9bnh8ilgufm



おすすめの画像アスペクト比は16 9 アイキャッチ画像はトリミングなしの全表示で The Thor さとのかweb



Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote



Simplicityに画面幅いっぱいのヘッダー画像を設定する方法



Wordpressテーマのlightningの記事一覧ページで アイキャッチ画像を幅いっぱいにする方法



Diver アイキャッチ画像の設定方法を詳しく説明します アフィリエイトに関するブログ



Diverテンプレートのアイキャッチ画像表示サイズ設定方法 Wordpressテーマ Diver詳細解説マニュアル



トップページヘッダー ヘッダーアイキャッチ画像 動画背景 の設定 Stork19



Xeory Base アイキャッチ画像を投稿の横幅いっぱいに表示する方法 知りたいねっと



Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote



Diver アイキャッチ画像の適切なサイズを確認する方法 Benrism



カスタマイズ サムネイル アイキャッチ



ブログのサムネイルを設定しよう サムネイル アイキャッチ 編 ズブの素人がwordpressで1からブログを作る方法



アイキャッチ画像 投稿サムネイル を一覧や投稿ページに出力し表示させる方法 Webクリエイターの部屋



Cocoonのアイキャッチ画像の設定場所 くまさんのノート



カスタマイズ Wordpress 投稿一覧にアイキャッチ画像を表示する方法 Laptopreneur ひざのうえ副業



Ncijwz8ejrwm M



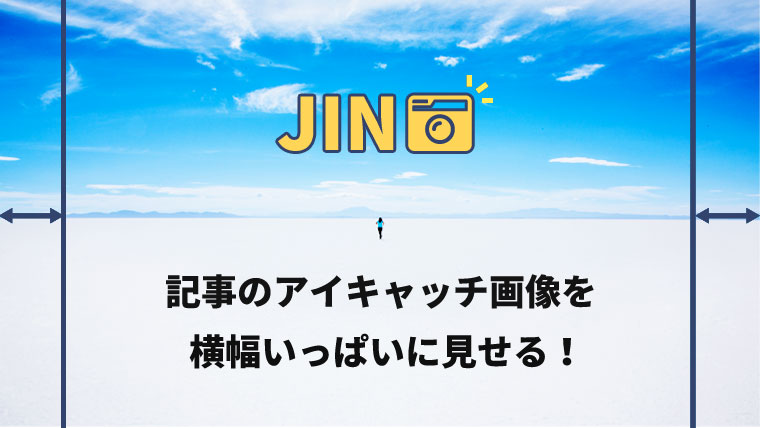
Jinで記事のアイキャッチ画像を横幅いっぱいに見せるカスタマイズ Vanblog



アイキャッチ画像の設定 Wordpressテーマ Diver


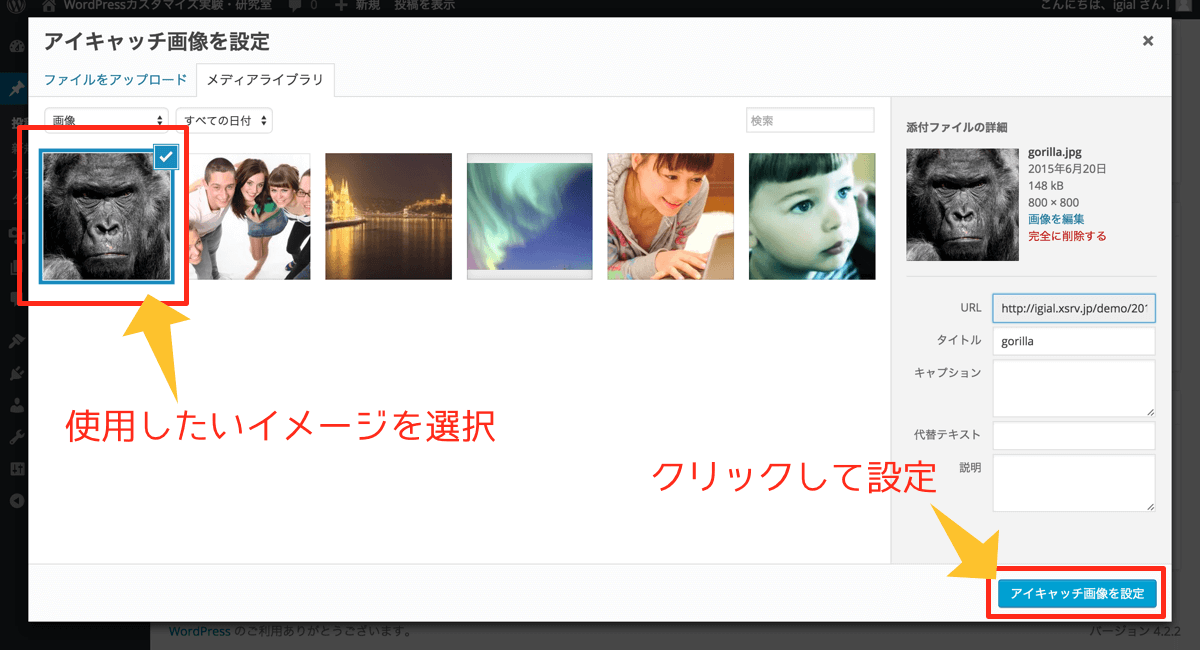
Wordpress アイキャッチ画像がない時 特定の画像を表示させるpart2 Uooworks 静岡県磐田市 個人事業のためのデザイナー



Xeory Base アイキャッチ画像を投稿の横幅いっぱいに表示する方法 知りたいねっと



Wordpressブログでおすすめな 画像サイズ ピクセル数 ってどのくらい リサイズの基準



カスタマイズ サムネイル アイキャッチ



Jinで記事のアイキャッチ画像を横幅いっぱいに見せるカスタマイズ Vanblog



Jinで吹き出しを横幅いっぱいにカスタマイズするには Css あいうえおlife 健康のススメ



アイキャッチ画像を横幅いっぱいに広げる シキノート



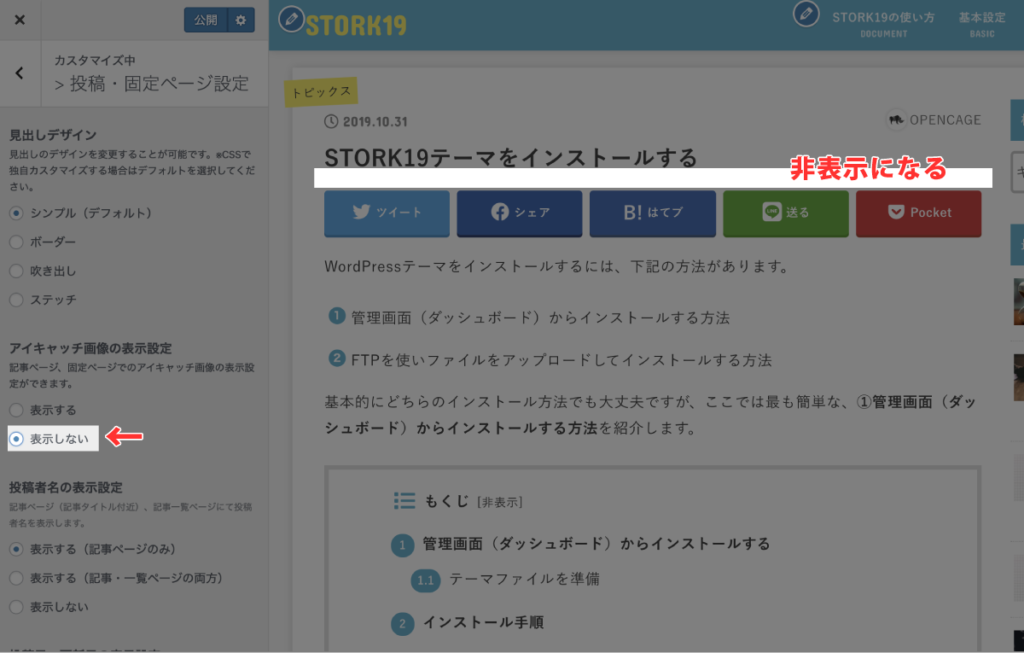
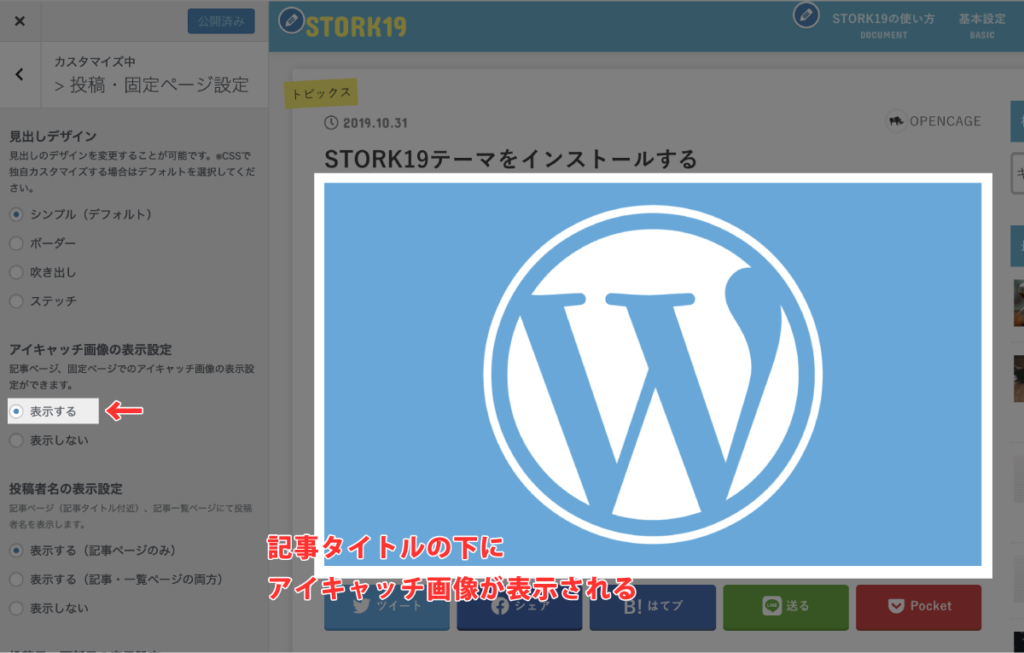
アイキャッチ画像の表示設定 Stork19



Twenty Seventeen アイキャッチ画像 表示位置の変更 と 表示 非表示を制御 アラコキからの Raspberry Pi 電子工作



Jinで記事のアイキャッチ画像を横幅いっぱいに見せるカスタマイズ Vanblog


Wordpress アイキャッチ画像がない時 特定の画像を表示させるpart2 Uooworks 静岡県磐田市 個人事業のためのデザイナー



アイキャッチ画像でpdfを埋め込み表示する方法を解説 Wordpress 最新版 Hp制作代行 運営アドバイスをお探しなら



ヘッダーアイキャッチ画像を設定しよう Sangoカスタマイズガイド



Simplicity で画像をスマホの画面幅いっぱいに表示する方法


Xeory Baseのアイキャッチをカスタマイズ あじゅweb



アイキャッチ画像の設定 Wordpressテーマ Diver


Sangoカスタマイズ トップページのヘッダーアイキャッチをスライドショーにする方法 ゆうやの雑記ブログ



アイキャッチ画像の表示設定 Stork19



Cocoon アイキャッチ画像を横幅いっぱいまで拡大する方法とタイトル周りの整理方法 Leo Log



Diver アイキャッチ画像の適切なサイズを確認する方法 Benrism



Diverテンプレートのアイキャッチ画像表示サイズ設定方法 Wordpressテーマ Diver詳細解説マニュアル



Wordpressテーマのlightningの記事一覧ページで アイキャッチ画像を幅いっぱいにする方法


レスポンシブで横幅いっぱいに表示できるjqueryカルーセルいろいろ バニデザノート



Wordpressのアイキャッチ画像をリサイズする方法 初心者向け Tontotakumi Com



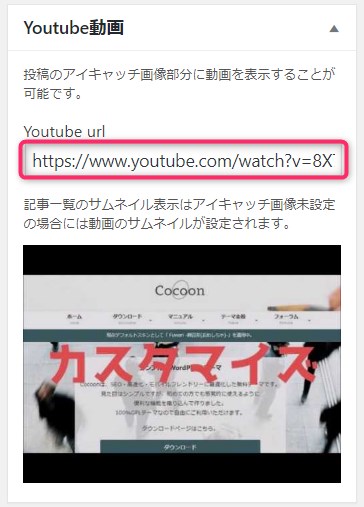
Diverのアイキャッチの使い方 Youtube画像や背景を編集してスマートに Wordpressテーマ 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説



Diverテンプレートのアイキャッチ画像表示サイズ設定方法 Wordpressテーマ Diver詳細解説マニュアル



Wordpressテーマのlightningの記事一覧ページで アイキャッチ画像を幅いっぱいにする方法



Wordpress Xeorybaseのアイキャッチ画像と奮闘 遊んだ分だけエンジニア



続 横幅いっぱいのヘッダーやフッターにするcssテクニック Presentnote



横幅いっぱいの投稿ページサンプル Stork19



Wp アイキャッチの横幅をそろえて かつレスポンシブルにする うぃろーず漫画製作所


ワードプレスの記事タイトルの表示について質問になります 現在 Affi Yahoo 知恵袋



アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro



カスタマイズ サムネイル アイキャッチ



Akzf5b6fgd C8m



アイキャッチ画像の設定 Wordpressテーマ Diver



過去記事のアイキャッチ画像のサイズをつくりなおす Opencage



Wordpressブログの横幅を変えたい時は カスタマイズする方法 Simplelifelog


レスポンシブで横幅いっぱいに表示できるjqueryカルーセルいろいろ バニデザノート



Diverテンプレートのアイキャッチ画像表示サイズ設定方法 Wordpressテーマ Diver詳細解説マニュアル



Cocoon アイキャッチ画像を横幅いっぱいまで拡大する方法とタイトル周りの整理方法 Leo Log



Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote



Wp アイキャッチの横幅をそろえて かつレスポンシブルにする うぃろーず漫画製作所



Wordpressテーマ ヘッダー画像と見出し 説明文を設定する Sango



ブログの画像サイズはどうするのがおすすめ 最適解



Cocoon アイキャッチ画像を横幅いっぱいまで拡大する方法とタイトル周りの整理方法 Leo Log



アイキャッチ画像を横幅いっぱいに広げる シキノート



Cocoonのアイキャッチ画像の比率は16 9 横幅180ピクセル以上の大きさでつくるべし ゴワつく夜のともしび



カスタマイズ サムネイル アイキャッチ


Wing Affinger5 のアイキャッチ画像の設定方法 Junction



賢威8のアイキャッチ画像のサイズをカスタマイズする ちゃんブロ工房



アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro



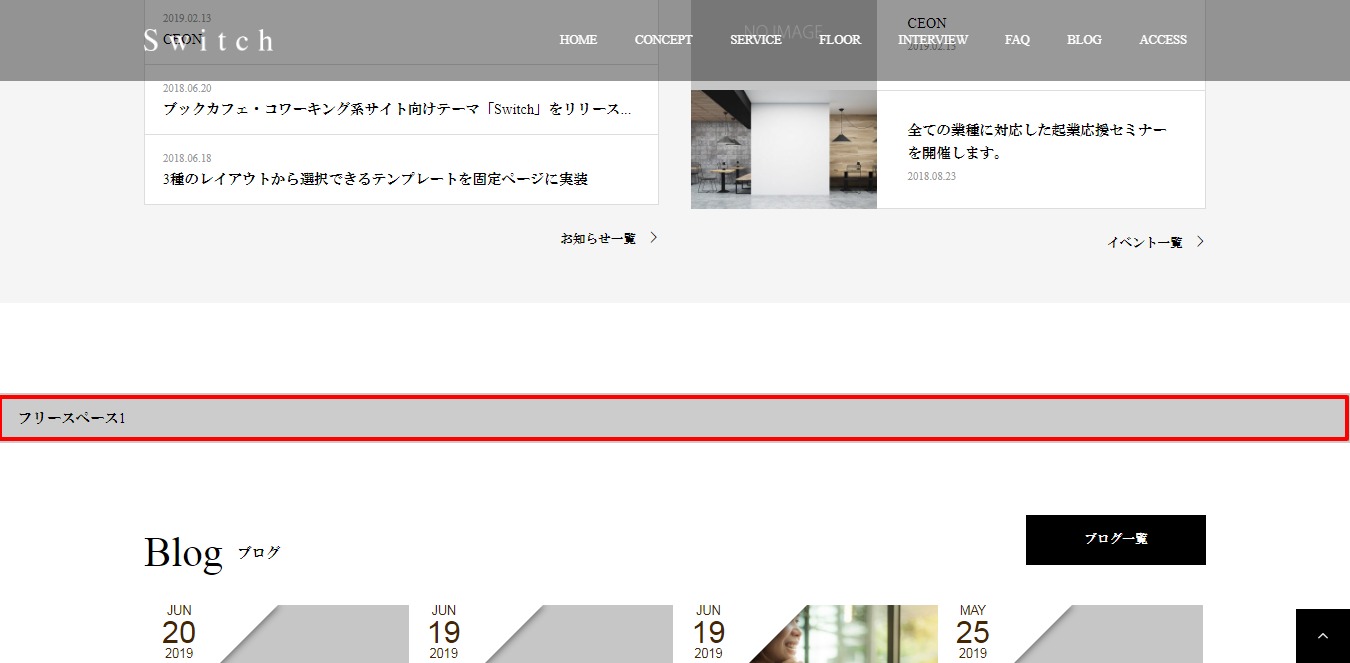
Tcdテーマswitch トップページのフリースペースを横幅100 に変更する方法 Tcd Labo



Diver アイキャッチ画像の適切なサイズを確認する方法 Benrism



最適なアイキャッチ画像の大きさを考えてみた ワードプレス 初心者向け けいこぶ Com



ワードプレステーマ Minimal のデザインカスタマイズ まとめ ごま基地



Xeory Base アイキャッチ画像を投稿の横幅いっぱいに表示する方法 知りたいねっと



Diver アイキャッチ画像の適切なサイズを確認する方法 Benrism


グローバルナビのメニュー項目をサイトの幅いっぱいに等間隔に並べる方法



Lightningのページタイトルのカスタマイズ Web How To くまはちlab



Diverのアイキャッチの使い方 Youtube画像や背景を編集してスマートに Wordpressテーマ 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説



Wordpress アイキャッチ画像のurlだけを取得したい場合 Zigzow ジグゾウ



ヘッダーアイキャッチ画像を設定しよう Sangoカスタマイズガイド


Wordpress アイキャッチ画像がない時 特定の画像を表示させるpart2 Uooworks 静岡県磐田市 個人事業のためのデザイナー



100以上 Youtube アイキャッチ サイズ あなたの休日のための壁紙



ヘッダーアイキャッチ画像を設定しよう Sangoカスタマイズガイド



Diver アイキャッチ画像の適切なサイズを確認する方法 Benrism



アイキャッチ画像の表示設定 Stork19



Jinで記事のアイキャッチ画像を横幅いっぱいに見せるカスタマイズ Vanblog



0 件のコメント:
コメントを投稿