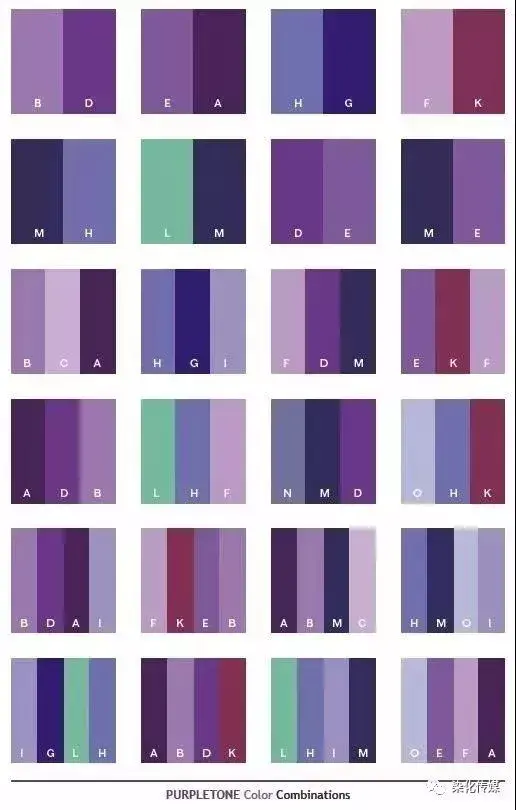
紫色和黄色是互补色,不论是色相和明度差异都非常大,因此黄色与紫色的搭配容易产生相当强烈的视觉强度。 接下来通过实战演示让大家加深理解,掌握紫色系搭配规律。 这是一则关于运动的海报文字资料 首先寻找配图,选用一张运动员奔跑的图片 色の組み合わせ検証 検証してみたい文字色と背景色の組み合わせを入力してみてください。色の指定には3桁もしくは6桁の16進数カラーコード、あるいは色名(CSS2の色名+SVGの色名、計147色)およびrgb()の表現が使えます(初期値は、 読みにくい例 が入っています)。飴色 あめいろ #deb068 黄朽葉色 きくちばいろ #d3a243 翡翠色 ひすいいろ #38b48b 二藍 ふたあい #915c8b 鴇鼠 ときねず
Iphone12清新文字背景 图片 Ios桌面
紫背景 文字色
紫背景 文字色- 静态背景颜色 代码:skinboxbd menulist link{backgroundwhite;} 用来设置首页 等其它导航类目中的背景色。颜色代码可以用英文单词表示,如white(白),也可以用十六进制表示,如白色为#ffffff等表示。 通过SpannableStringBuilder来实现改变指定文字style,它就像html里边的元素改变指定文字的文字颜色或背景色public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { superonCreate(savedInstanceSt



Dos命令color教程 改变bat批处理脚本窗口 文字前景色背景色 哔哩哔哩 つロ干杯 Bilibili
備考 39mで文字色を、49mで背景色をデフォルトに戻せます。 備考 90m〜97mでもう少し明るい文字色を指定できます。 備考 100m〜107mでもう少し明るい背景色を指定できます。 備考 色のついた文字を太字にすると色が少し明るくなります。色とりどりの抽象的なイラスト, 背景, パターン, テクスチャ, 構造, 背景パターン, マルチカラー, 抽象, オレンジ色, 創造性Linux Tips lsコマンドで表示されるファイルの色を変更するには 北浦訓行 カラー表示されたlsの出力をlessで表示するにはで説明している
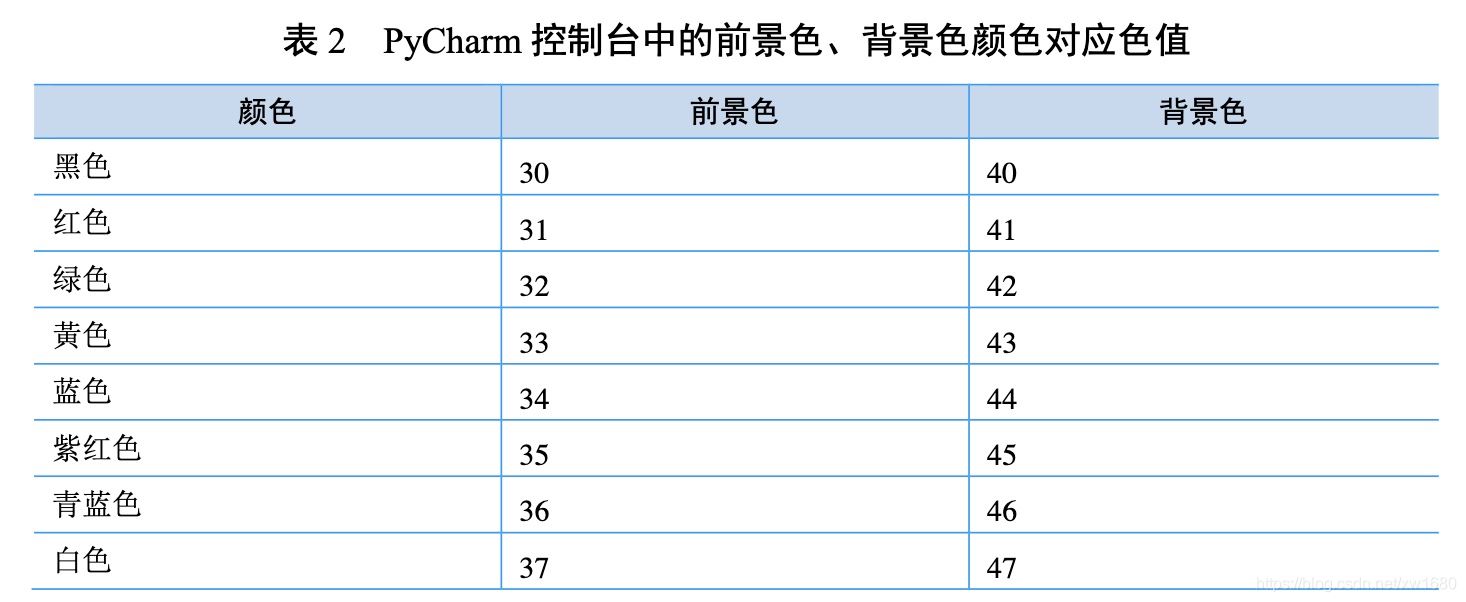
→色の話と、関係ない波長の話を混在している。意味不明である、バカである 漢字1文字の赤と、同じく1文字の青を足して混ぜたら、漢字2文字の色にならず、漢字1文字の紫になるって不思議 こう言ってるのと同じである おまえらはバカか 3x 文字の色 4x 背景の色 x0 黒 x1 赤 x2 黄 x3 緑 x4 青 x5 紫 x6 水 x7 白 ここにさらに、 太字 や点滅といった属性を追加するには更に ; 2 灰色背景下,大多文字显示效果不错;黑色字体在其他任意颜色背景显示效果欠佳,但能够分辨出文本内容。 3 黄色文本内容显示效果较佳,黄色背景下其他颜色的文字显示效果也比较不错。 4 其他就是拿来比较的。 背景色之渐变
文字色・背景に関するプロパティ一覧 文字色を指定する(color) 背景色を指定する(backgroundcolor) 背景画像を指定する(backgroundimage) 背景画像の繰り返しを指定する(backgroundrepeat) 背景画像の表示位置を指定する(backgroundposition) 背景画像の shell脚本中echo显示内容带颜色显示,echo显示带颜色,需要使用参数e 格式如下: echo e "\033 字背景颜色;文字颜色m字符串\033 0m" 例如: echo e "\033 41;36m something here \033 0m" 其中41的位置代表底色, 36的位置是代表字的颜色 注:「色」の画面が表示されますので、 「文字列」の右側の部分が先ほど選んだ色に変わったのを確認します。 その他、「背景」や「リンク」の色を変更する場合は、前述のように変更作業を繰り返します。 変更作業が終わったら、「ok」をクリックします。




玷污的 文字 紫色 背景 白色背景 水彩画 绘画插图 水 留白 边框图片素材下载 稿定素材




Ppt干货解读 你必须要知道的色彩搭配基础 每日头条
抽象絵画, 抽象, アクリル, 絵画, ペイント, マルチカラー, 爆発, 背景, テクスチャ, 青 Public Domain CSDNmarkdown编辑器是其衍生版本,扩展了Markdown的功能(如表格、脚注、内嵌HTML等等)!对,就是内嵌HTML,接下来要讲的功能就需要使用内嵌HTML的方法来实现。给代码加颜色:javascript效果如下root@node137 ~# docker ps n=2CONTAINER ID IMAGE COMMAND CREATED STATUS 方法/步骤 其实,这是可以自己设置的,一种有图案的背景叫做"多彩气泡"模式,而没图案背景的叫做"文本模式"。 下面我们来看看怎么设置这两种模式吧。 首先,随便打开一个聊天窗口(没人聊天的也行),在对话框中点击鼠标右键,会出现一些选项




Eclipse如何自定义背景颜色及文字颜色 百度经验




紫色背景中英文语录短句唯美文字图片 唯一图库
色見本の他にも、今日のラッキーカラー、 コトバから色を解析して調合する成分解析、 ストライプを生成するストライプメーカー、 グラデーションを生成するグラデーションメーカー、 あなたの好きな色と色を調合する色調合、 サイト内の色見本を検索云速建站10分钟出特效系列(二) 结束,设置超链接一件生成手机版调节文字大小和位置完成详细步骤,step by step创建一个空白页面,不使用底板或页脚,设置背景颜色背景颜色填充类型改为渐变色在增加一个渐变色值,青紫灰修改背景填充方式,圆形,从左开始,从下开始应用渐变背景放入梦幻背景图片下载 图片ID 1916 底纹背景 图片素材 聚图网 JUIMGCOM 彩 听名家林墨根如何话太极拳之 松 立体炫彩背景图背景图片免费下载 广告背景 高清大图 千库网 图片编号 PS制作的一款手机UI主题icon 安卓系统43 涨姿势 制作炫彩色块背景




纯色背景文字简约手机壁纸 文字控 靓丽图库




Cmd改变颜色命令
ライター: 坂本 仁志 知らず知らず使っていませんか? 手紙の文字のタブー色 文字による多くのコミュニケーションが、メールやLINEで事足りてしまうデジタル時代。 ところが今、ちょっとした感謝の気持ちや近況を伝える手段として、あえて 紫色背景和白色背景配什么颜色的字好看 紫色底版配什么颜色的字好看为什么 10 紫色背景配什么颜色的字好看 3 紫色背景配什么颜色的字 紫色为背景,用什么颜色搭配看起 3 什么颜色的背景搭配什么颜色的Transparent は文字通り「透明」という指定で、下にある要素の背景色や背景画像などが透けて見えます。 背景色を指定する際には、文字色に気をつけてください。特に、BODY の文字色の初期値が黒とは限らないことに注意すべきです。



各种背景文字配色方案设计师纯干货




课件制作 Flash课件制作中文字背景以及配色实例 动画动态 新奥盛动画制作公司
中国色 Chinese Colors 中国色 ZHONGGUOSE C 0 M 0 Y 0 K 0 R 255 G 255 B 255 關於透明色塊與文字的八種排版設計。 "八種背景透明設計法" is published by 紀紫羚 in Uninn Times在线图片反色处理工具压缩图 点击选择图片 新建画布 或将图片拖到这里 共 0 张(0B), 已上传 0 张 重新上传 继续添加 开始上传 @压缩图



紫色文字背景图 万图壁纸网




骚气紫色背景文字的最佳搭配方式
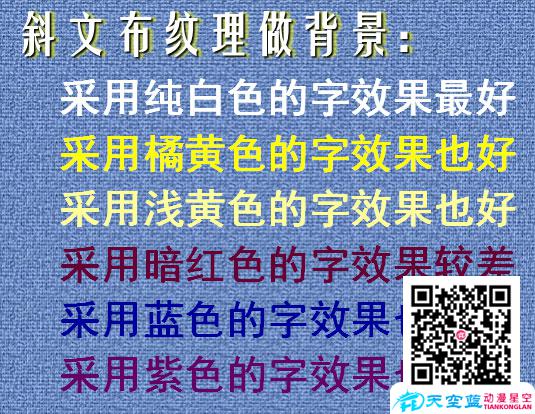
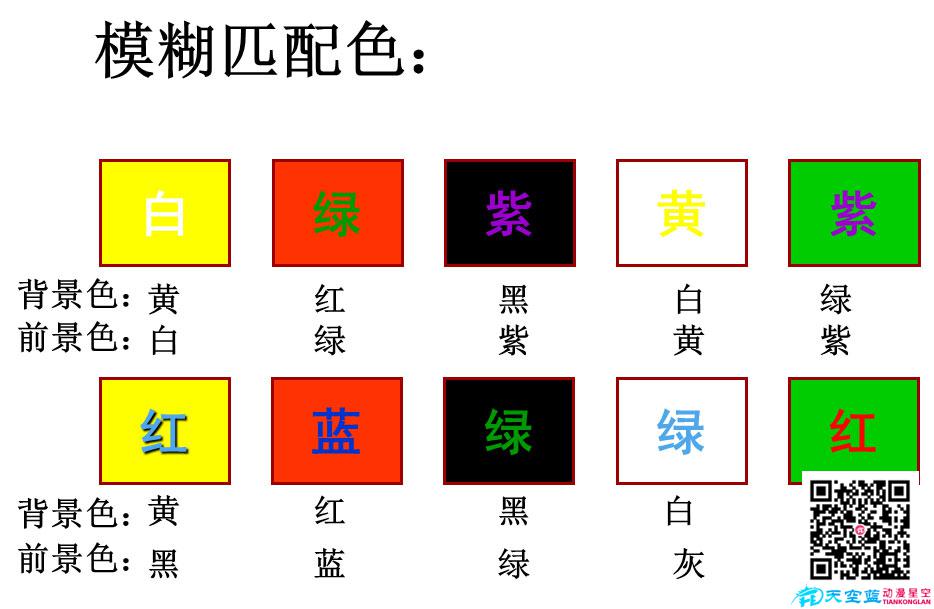
文字和背景的颜色搭配 颜色 的搭配要协调 Office在教育管理与课堂教学中的深度应用 f配 白 红 色 紫 黄 白 黑 黄 绿 紫 红 黑 蓝 白 蓝 红 绿 黑 红 黑 黄 Office在教育管理与课堂教学中的深度应用 f模糊匹配色: 白 背景色:黄 前景色:白 绿 红 绿 紫 黑 紫 黄 白效果差的:采用蓝色、暗红色、紫色的字效果最差。 3淡黄色背景: 使用黑色、红色字体效果较好(黄底黑字,黄色是最不容易发生色散的颜色) 4淡红色背景: 纯白色、深紫色或褐色、咖啡色字体效果较好。 5、浅蓝色背景: 深蓝色文字。



原创文字壁纸励志壁纸手写壁纸文字背景 壁纸 手写 励志 紫色系 今日壁纸 素材 壁纸




灰紫色背景 堆糖 美图壁纸兴趣社区




紫色女生可爱文字极简背景壁纸 第5张 背景图片 唯美图片 蒙古壁纸



微信简单紫色系背景图 非主流图片 Kanqq个性网手机版




唯美绚丽彩虹文字紫色浪漫背景手机壁纸 6 九九图库



今日文字壁纸 爱惨这个颜色了 文字壁纸 手机壁纸 高清壁纸 情感语录 聊天背景 背景图 壁纸 手机壁纸 素材 壁纸



紫色背景加文字想你了 搜狗图片搜索




紫色系文字语录背景图 创意手机壁纸 壁纸族




渐晕的美丽抽象紫色背景用于文字或设计的空间库存照片 图片包括有艺术 典雅 设计 盖子 五颜六色



软萌手写文字紫色背景 图片 Ios桌面



紫色文字背景图 万图壁纸网




Ultraedit Ue 背景颜色怎么改才能看的舒服 下载吧




紫粉色几何背景图片大全 紫粉色几何背景设计素材 紫粉色几何背景模板下载 紫粉色几何背景图库 昵图网soso Nipic Com




如何更改ls命令中的目录和文件的颜色 Howtoip Com在线科技杂志




文字色块图片 文字色块素材 文字色块免费png大全下载 熊猫办公




新年快乐的霓虹灯铭文 矢量插图霓虹灯文字的快乐新年与发光背光蓝色 暗紫背景上的孤立图形元素用于设计插画 正版商用图片146dvh 摄图新视界




紫罗兰背景上柔和的色彩花卉3d 插图 紫色紫丁香花瓣水彩风格矢量插图模板与地方文字库存矢量图 免版税




八種背景透明設計法 關於透明色塊與文字的八種排版設計 By 紀紫羚 Uninn Times Medium




蓝色紫色渐变效果合成文字sale背景图片免费下载 素材7smwpqeqj 新图网




紫色彩蛋珊瑚紫紫背景上 反射五彩阴影 文字美丽的复活节构图复活节彩蛋个多色的紫丁香珊瑚紫色的背景上 反射蓝色 高清图片下载 正版图片 摄图网




文字背景主题色 超冷门也超实用的技能 布衣公子 知乎




简单的紫色背景文字 文字图片 我要个性网




紫色商务科技风ppt封面背景 完美办公



Iphone12清新文字背景 图片 Ios桌面




凸出文字photo效果紫色背景 原创作品 站酷 Zcool




版面背景颜色与字体颜色的搭配法则 知乎




不只有 分享一组高级感的紫色背景文字搭配




Echo 输入背景和字体常用方法 3哥哥 博客园




浅紫色粉红色矢量无缝背景与短语爱你 装饰设计在涂鸦风格与文字爱你 名片网站模板 插画 正版商用图片18era5 摄图新视界




粉紫色文字纹理壁纸背景图片免费下载 素材0ijqvaejj 新图网




球体紫背景 包站长




版面背景颜色与字体颜色的搭配法则 知乎




文字主图背景 高清文字主图背景图片 素材 模板 免费文字主图背景图库下载 图品汇



紫色文字底纹固定背景免抠素材免费下载 觅元素51yuansu Com




不同颜色的笔 紫色背景构图上的校球库存图片 图片包括有办公室 粉红色 设计 文字 顶层




不只有 分享一组高级感的紫色背景文字搭配




俏皮又可爱的紫色背景唯美文字图片 唯一图库




用于文字和消息设计的紫色线矢量背景曲线渐变颜色库存矢量图 免版税




泰国文字字体明亮的紫色背景粉红色安全一年四季图片 艺术字 设计元素 图行天下素材网




紫色背景图 黑色字体 文字图片 我要个性网



甜美色调春天个性文字美丽紫色鲜花木板背景浪漫包装海报psd图片下载 优图网




蓝色和紫色颜色背景图片大全 蓝色和紫色颜色背景设计素材 蓝色和紫色颜色背景模板下载 蓝色和紫色颜色背景图库 昵图网




包图网提供精品模板下载 本设计作品为紫色背景城市化建筑背景 格式 Psd 像素 4724x7087 分辨率 300 下载即可获得源文件 作品可编辑修改 主体文字图片皆可替换 下载紫色背景城市化建筑背景就到包图网 Art Poster Movie Posters



Dos命令color教程 改变bat批处理脚本窗口 文字前景色背景色 哔哩哔哩 つロ干杯 Bilibili




紫色背景简约文字头像图片大全 喃仁图



技能259 文字背景主题色 超冷门也超实用的技能 布衣公子 颜色



学会这几个配色方法 让你的excel不再像中老年表情包 腾讯新闻




怎样在ps为文字添加背景颜色 百度经验



背景带颜色的纯文字伤感文字头像图片 文字头像 头像控网




おっさんデザイナーの眼 プレゼン資料の配色 ロイジービップ




紫色背景图 文字图片 我要个性网




霓虹灯矩形相框中的hello文字在紫色和紫色渐变背景下的数字动画电子游戏电脑界面概念 图库视频影像 C Vectorfusionart




纯紫色背景图片 堆糖 美图壁纸兴趣社区




紫色女生可爱文字极简背景壁纸 第3张 背景图片 唯美图片 蒙古壁纸




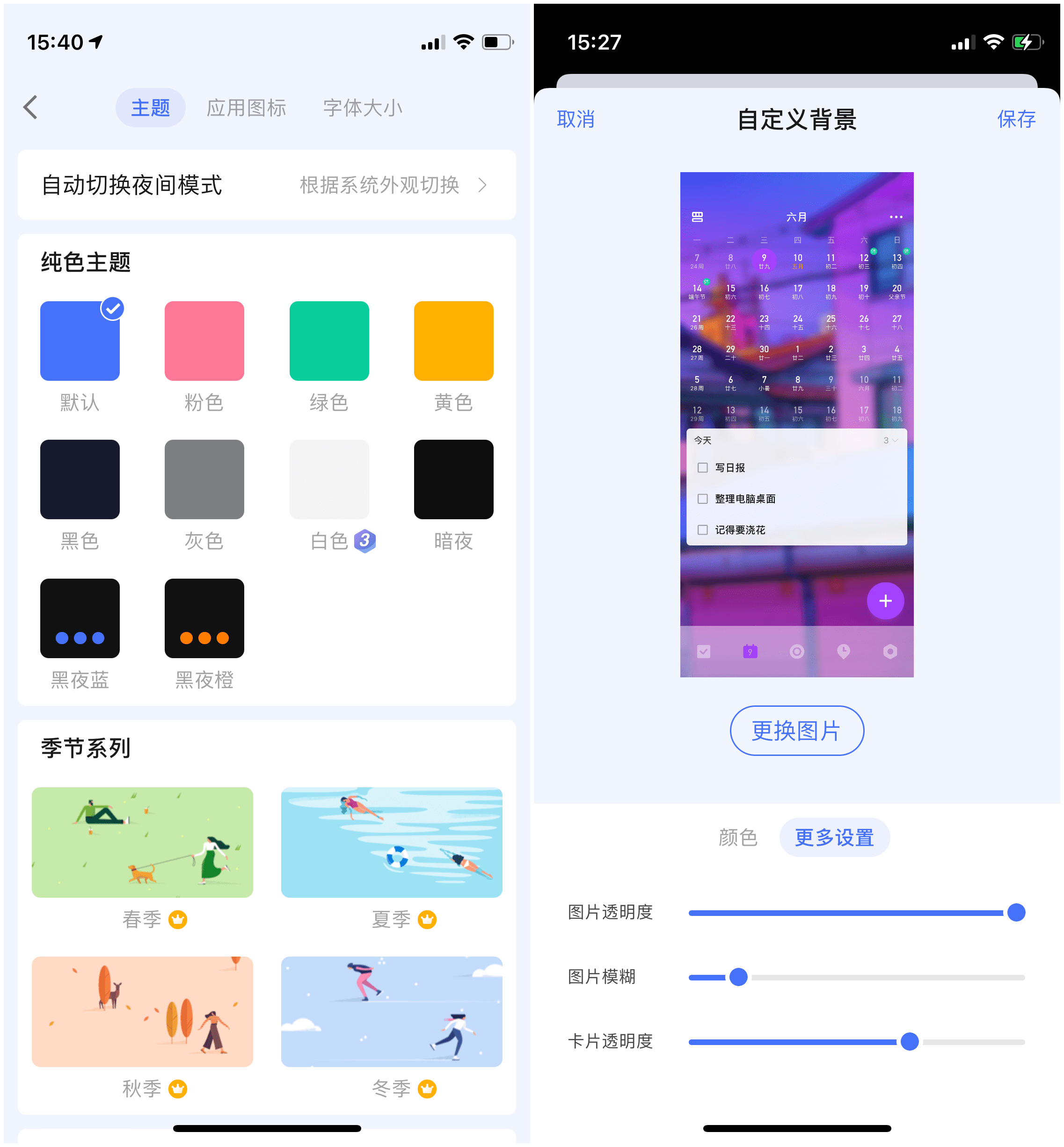
滴答清单6 0 体验 设计更好看 还支持图文混排 小变化




6aeyzeqkrohytm



紫色背景简约文字图片手机壁纸 高清壁纸网



各种背景文字配色方案设计师纯干货




文字背景图片 文字背景素材 文字背景模板免费下载 六图网




球体紫背景 包站长




这对cp的秘密 被发现了 Ps家园网




能否加入 带背景文字 和 数字序号 Issue 1184 Snipaste Feedback Github




百科 史上最全色卡 喜欢就收藏 知乎




绿色背景配什么颜色文字 香芋紫毛衣配什么颜色的裙子好看 Weixin 的博客 Csdn博客




深紫色背景图片免费下载 深紫色背景素材 深紫色背景模板 图行天下素材网



各种背景文字配色方案设计师纯干货



字体设计之梦幻的紫色星云发光字教程 简书




紫色背景正能量文字图片手机壁纸 文字控 靓丽图库



B端设计 设计师必须了解的色彩系统搭建 人人都是产品经理



紫色文字背景图 万图壁纸网




紫色女生可爱文字极简背景壁纸 第6张 背景图片 唯美图片 80ting美女图片




版面背景颜色与字体颜色的搭配法则 知乎



紫色背景文字头像微信文字控头像 微信头像图片大全
.jpg)



做设计 学会处理色彩与文字辨识度的关系 千通彩色彩管理官网



立体字紫色背景喜庆元素模板下载 图片id 书画文字 Psd素材 聚图网juimg Com




管理系统 系统设置 系统主题方案配置
.jpg)



做设计 学会处理色彩与文字辨识度的关系 千通彩色彩管理官网



紫色天空壁纸 聊天背景壁纸 雪花新闻




在pycharm控制台中输出彩色文字和背景的方法 开发技术 亿速云




紫罗兰色海盐温泉紫色盐 干淡紫色花您的文字的地方白色背景的库存照片 图片包括有没人 卫生学




香芋紫色背景图片第1页 驾考预约大全




如何在使用自定义强调文字颜色时保持windows10的 开始 菜单和操作中心为黑色 Tl80互动问答网




姓氏头像 紫色背景荧光效果太美了 文字头像




紫色背景文字logo展示视频 登录 Qq一键登录 获取验证码 登录 手机号登录 Qq一键登录 您确定退出登录吗 取消 确定 请选择您要登录的账号 检测到您多个账户绑定了该手机号 千库网 视频 紫色 紫色背景文字logo展示视频 商版权可商用有保障 获取vrf




课件制作 Flash课件制作中文字背景以及配色实例 动画动态 新奥盛动画制作公司



文字背景板免抠素材免费下载 觅元素51yuansu Com




深紫色矢量无缝背景与文字的爱的心 用抽象风格的爱的话语来说明 纺织品壁纸设计 插画 正版商用图片18ei3y 摄图新视界




我们是商店和商店的关门牌 白色文字上有漩涡状的紫色蓝色粉红色背景设计抱歉我们关门了库存例证 插画包括有活动 海报




不同背景色下的文字颜色搭配方案



如何把pages中的文字背景颜色或者底色删掉 白豆芽



0 件のコメント:
コメントを投稿